
I my last post, I mentioned that sometimes I need to create some reports and send it via e-mail. In this situation I like to use Powershell and format it into HTML.
When you send object via email, you can customize the sending format.
I’ll stick to very knowable Get-Service command
#First get all the services into array
$services = Get-Service |Sort-Object StartType,DisplayName|Select-Object DisplayName,StartType,Status
$EmailtO = "me@company.com"
$EmailFrom = "auto@company.com"
$mailsrv = "mx@company.com"
send-mailmessage -to $EmailTo -from $EmailFrom -Subject "Services" -body ($services |Out-String) -smtpserver $mailsrv -Encoding UTF8The output of this e-mail is very messy

Now, if I want to look it more presentable, so I’ll do it with HTML
#I want my report to have an title
$Today = (Get-date).ToString("dd.MM.yyyy")
$PreContentHTML = "<h1>Header1 Services</h1>
<h2>Header2 Services</h2>
<h3>Date: $($Today)</h3>"
#Define header CSS styles
$Header = @"
<style>
BODY{background-color:white;}
H1,H2,H3{background-color:white;font: Arial, sans-serif;}
TABLE{border-width: 1px;border-style: solid;border-color: black;border-collapse: collapse;font-familiy: Arial;}
TH{border-width: 1px;padding: 5px;border-style: solid;border-color: black;foreground-color: black;background-color: blue; font-size: 12px;font-familiy: Arial;color:white}
TD{border-width: 1px;padding: 5px;border-style: solid;border-color: black;foreground-color: black;background-color: white; font-size: 12px;font-familiy: Arial;}
.green{background-color:#d5f2d5}
.blue{background-color:#277ece}
.red{background-color:#ff0004}
.yellow{background-color:#ffff00}
</style>
"@ #This needs to be without whitespace
$services = Get-Service
$HTML = $services |Sort-Object StartType,DisplayName |Select-Object DisplayName,StartType,Status | ConvertTo-HTML -head $Header -PreContent $PreContentHTML
$EmailtO = "me@company.com"
$EmailFrom = "auto@company.com"
$mailsrv = "mx@company.com"
send-mailmessage -to $EmailTo -from $EmailFrom -Subject "Services" -body ($HTML |Out-String) -smtpserver $mailsrv -BodyAsHtml -Encoding UTF8Now the otuput looks way nicer

But what if I want some sort of coloring regarding valuse in this table.
Lets say I’m worried that there are some services that have Automatic Start Type, but are not running. I would like for services like this, to pop out on my report. This blog post from Petri, helped me with how to add style to my HTML reports.
$Today = (Get-date).ToString("dd.MM.yyyy")
$services = Get-Service |Sort-Object StartType,DisplayName |Select-Object DisplayName,StartType,Status
[xml]$XmlServices = $services | ConvertTo-HTML -Fragment
#First portion is when applying color red on entire row with class
for ($i = 1; $i -le $XmlServices.table.tr.count - 1; $i++) {
if (($XmlServices.table.tr[$i].td[1]) -eq "Automatic" -and ($XmlServices.table.tr[$i].td[2]) -ne "Running") {
$class = $XmlServices.CreateAttribute("class")
$class.value = 'alert'
$XmlServices.table.tr[$i].attributes.append($class) | out-null
}
#Second portion is when applying color green on specific columns (starting with column 0, not 1)
elseif (($XmlServices.table.tr[$i].td[1]) -eq "Automatic" -and ($XmlServices.table.tr[$i].td[2]) -eq "Running") {
$XmlServices.table.tr[$i].ChildNodes[0].SetAttribute('class', 'green')
$XmlServices.table.tr[$i].ChildNodes[1].SetAttribute('class', 'green')
$XmlServices.table.tr[$i].ChildNodes[2].SetAttribute('class', 'green')
}
}
#difference here is we are applying output of XML to Precontent, so it can go just after precontent
$PreContentHTML = "<h1>Header1 Services</h1>
<h2>Header2 Services</h2>
<h3>Date: $($Today)</h3>
$($XmlServices.innerxml)"
$Header = @"
<style>
BODY{background-color:white;}
H1,H2,H3{background-color:white;font: Arial, sans-serif;}
TABLE{border-width: 1px;border-style: solid;border-color: black;border-collapse: collapse;font-familiy: Arial;}
TH{border-width: 1px;padding: 5px;border-style: solid;border-color: black;foreground-color: black;background-color: blue; font-size: 12px;font-familiy: Arial;color:white}
TD{border-width: 1px;padding: 5px;border-style: solid;border-color: black;foreground-color: black;background-color: white; font-size: 12px;font-familiy: Arial;}
.green{background-color:#d5f2d5}
.blue{background-color:#277ece}
.red{background-color:#ff0004}
.yellow{background-color:#ffff00}
.alert {color: red;}
</style>
"@ #This needs to be without whitespace
$HTML= ConvertTo-HTML -head $Header -body $PreContentHTML | Out-String
EmailtO = "me@company.com"
$EmailFrom = "auto@company.com"
$mailsrv = "mx@company.com"
send-mailmessage -to $EmailTo -from $EmailFrom -Subject "Services" -body ($HTML |Out-String) -smtpserver $mailsrv -BodyAsHtml -Encoding UTF8

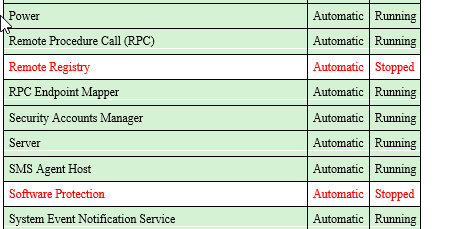
The output is quite simpler to read now, and the CSS style enable you to play with customization.
Ofcourse, you can also export it to a file, and send it as an attachment or whatever you like.
Good Luck